Must Have Best VSCode Extensions To Increase Your Productivity
Table Of Content
Beginning development in VSCode? Switching to VSCode? Save the nostalgia and the lost feeling. These extensions are here to save the day and possibly a lot more days before the deadline.
1. Prettier
It claims to be opinionated code formatter. Let me break it down ever had a team project where everything was fine but there was some problem reading the code after compiling all codes because of different formatting haha next time please use formatting.
So how prettier help you? It does the task of formatting and it is completely automatic.
To install Prettier
Learn Web Development - FREE Training
In VS code enter$ CTRL+P
Then type-$ ext install esbenp.prettier-vscodeOR install Prettier from VS marketplace
There are two ways to use prettier
- It is set by default to auto-format
OR
- Open settings.json and add the following lines
// Set the default"editor.formatOnSave": false,
// Enable per-language"[javascript]": { "editor.formatOnSave": true}
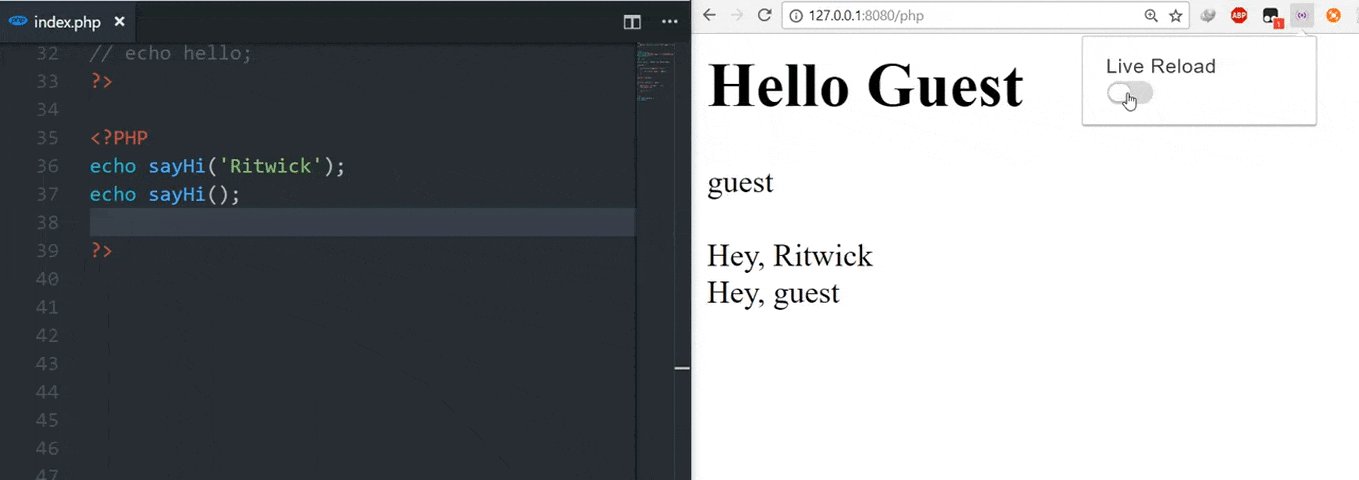
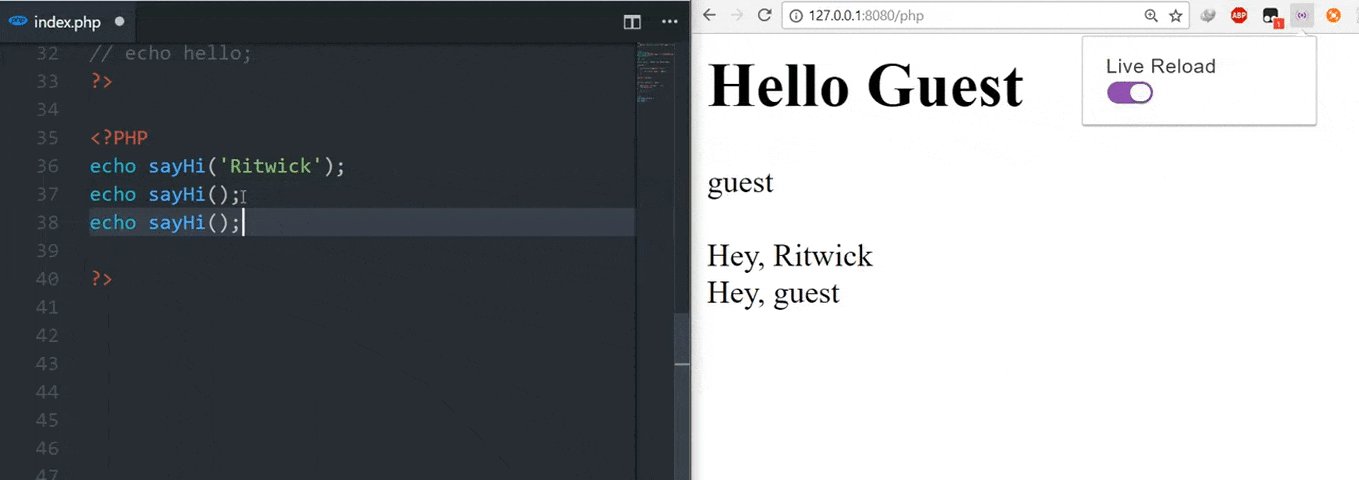
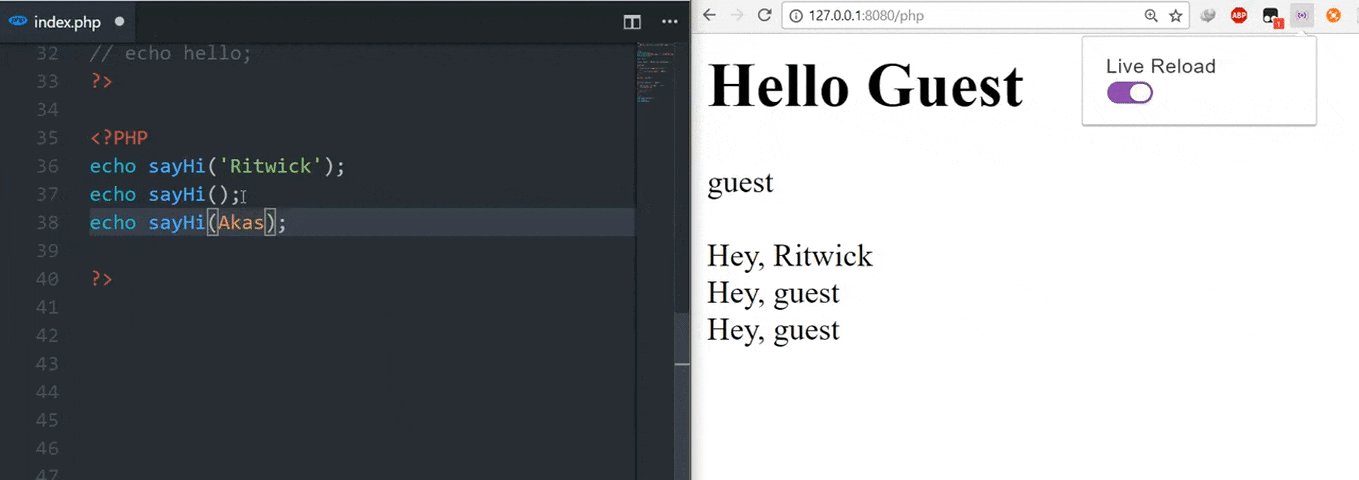
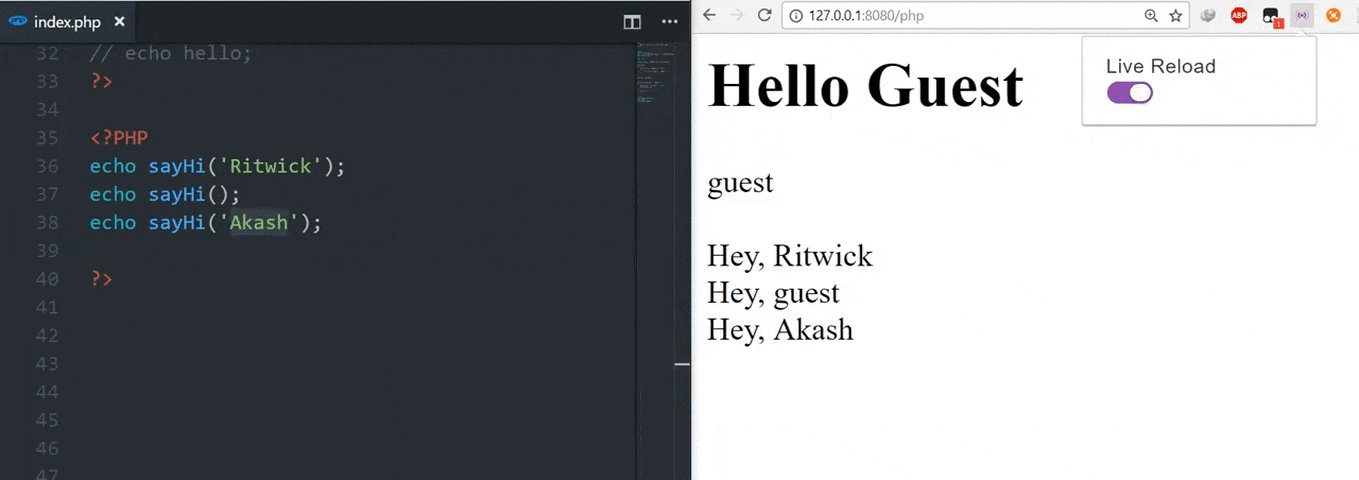
2. Live Server
The most frequent thing done by a developer is opening a browser and reloading the webpages repeatedly to see the changes made by their code and a server to test their website.
This extension covers both the problems. It has an auto-reload feature and a server to test your website. It also allows you to have a customizable port number, server root, default browse, preferable hostname, https support and a lot of extra features.
You must be thinking an extension having all these features must be complicated to use? Not at all. All these happen just with the push of a button.
Just press this button(if you have the Html file)

Learn Time-Saving Tips For Writing CSS
If you don't have the Html file then to start the server press-
$ ALT+LTo install Live Server
Enter in VS code-
$ CTRL+PThen type the following-
$ ext install ritwickdey.liveserverOR install Live Server from VS marketplace

3. Gitlens
Let's go to the team project again. To understand why and what someone did some changes to code is a lot of hassle.
That is where Gitlens comes into play. You must be having questions, "why use Gitlens while VS Code already has GIT capabilities built-in?" .
GitLens improves the functionality of Git, which is integrated into Visual Studio code.
It helps you identify the authorship of the code at a glance through annotations and Git code targets, navigate smoothly and explore the Git repositories, and get valuable information thanks to powerful comparison commands.
Install Gitlens from VS marketplace

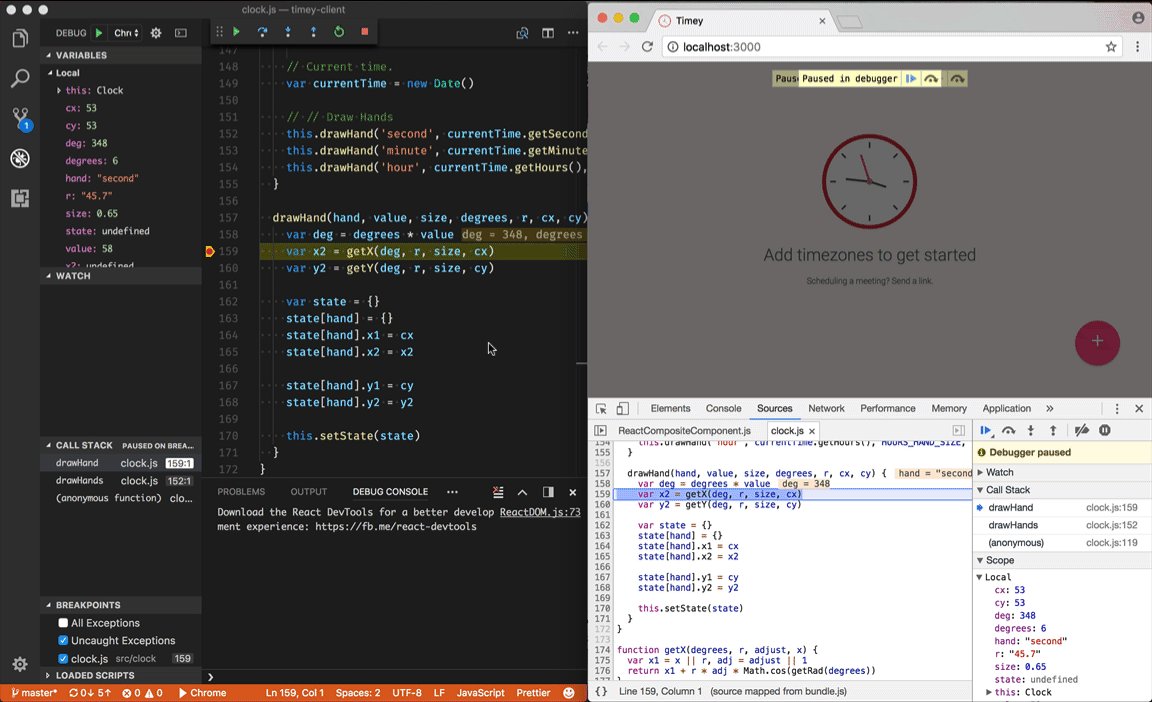
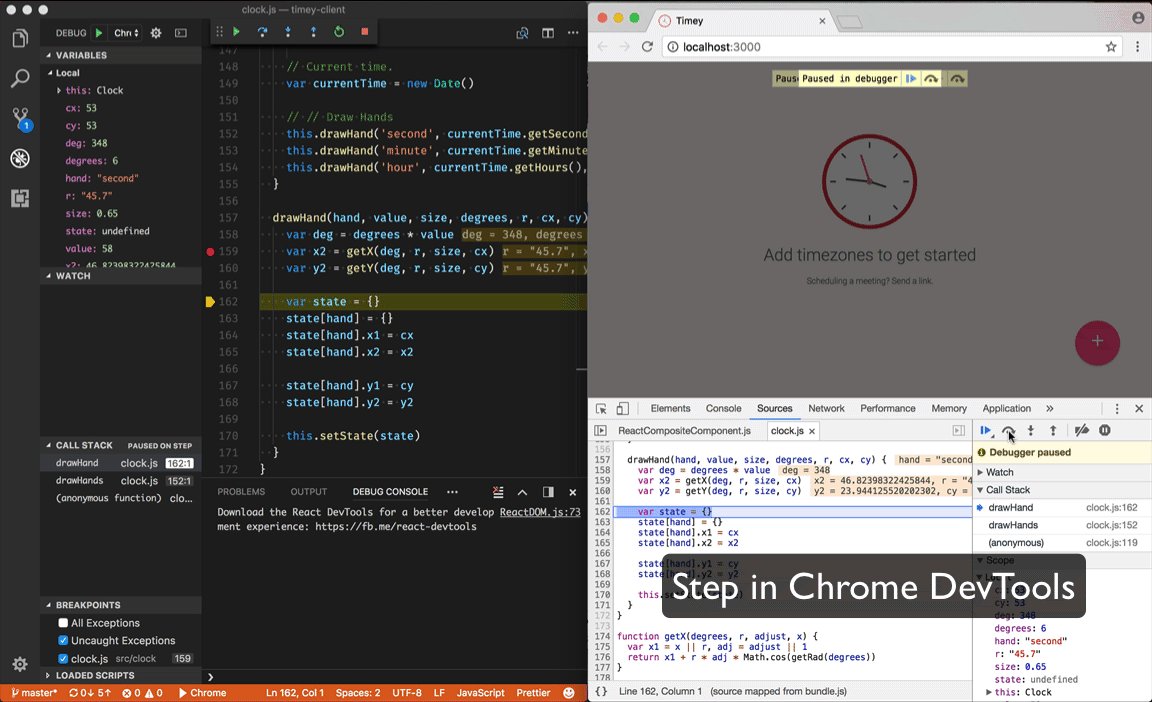
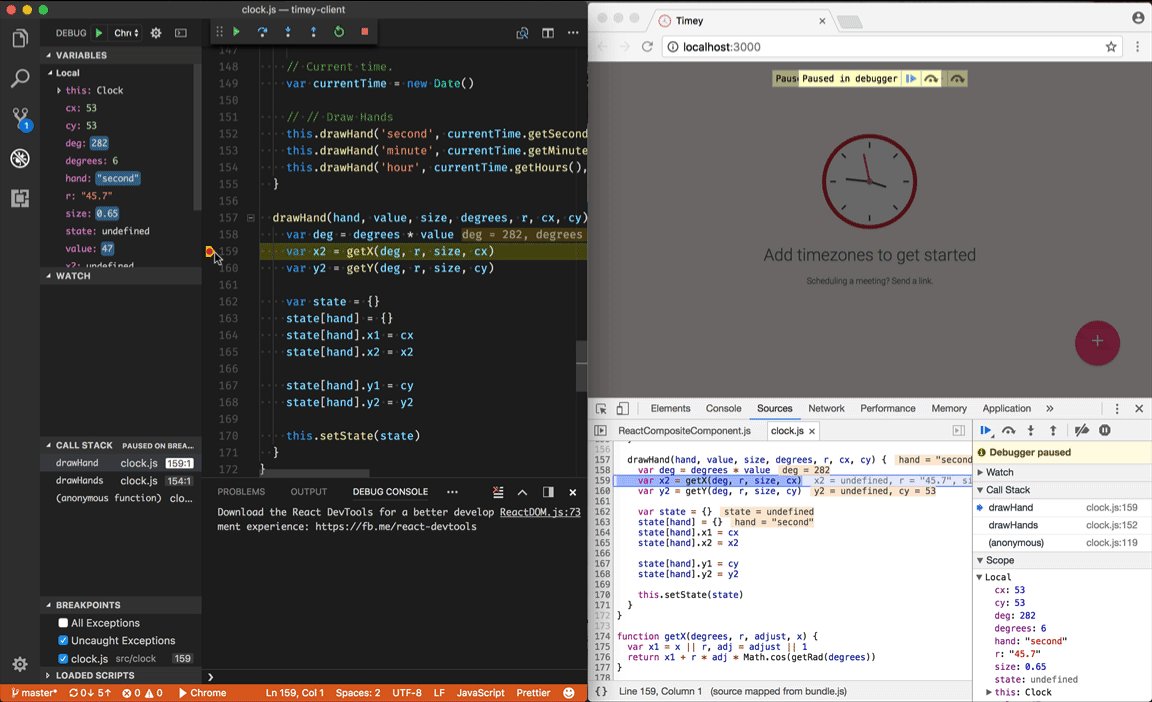
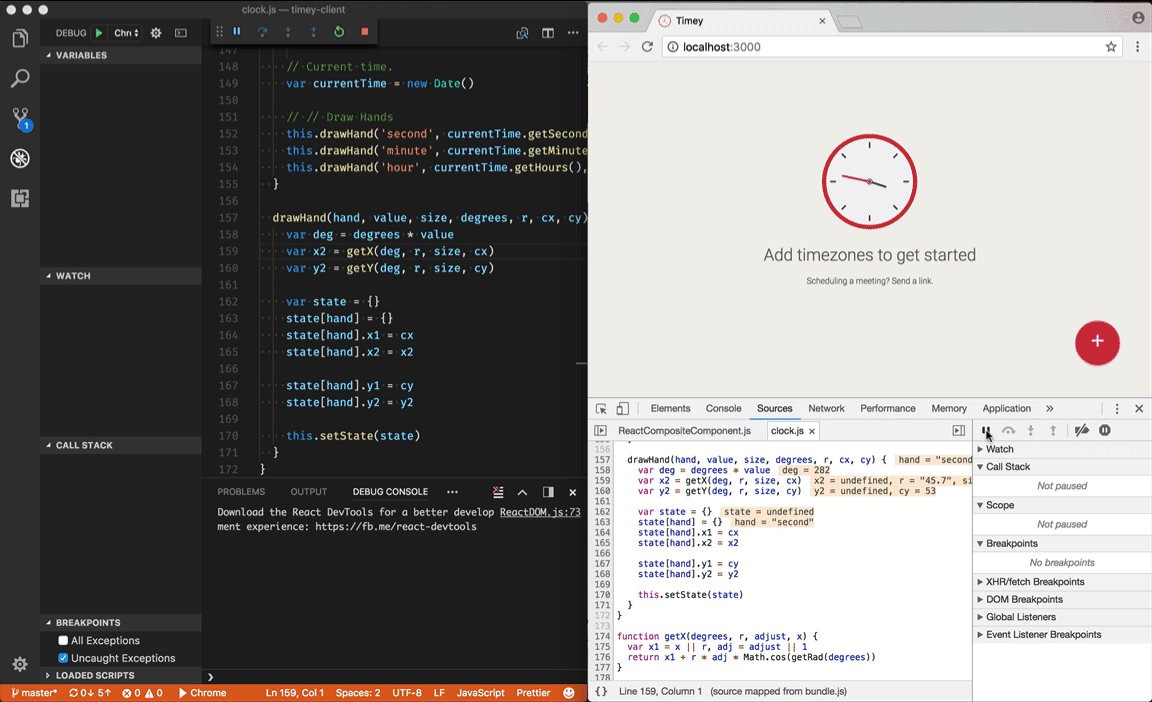
4. Debugger for Chrome
Debugging can be troublesome. This extension helps to debug your JavaScript code in the Google Chrome browser, or other browsers that support the Chrome DevTools Protocol.
Setting breakpoints, debugging eval scripts, script tags, and scripts that are added dynamically.
Install Debugger for chrome from VS marketplace

5. ESLint
Worst nightmare? After finishing a big project just before submitting you find errors. I believe you must be wishing for something to control errors? Guess what Christmas came faster this year, ES Lint javascript developers this extension will lint out most of the errors in your code.
Install ES Lint from VS marketplace
6. Auto Rename Tag
This extension is self-explanatory. If you rename a tag this extension automatically renames the paired tag. Making life easier. :)
Install Auto Rename Tag from VS marketplace

Honorable mentions
These extensions are not much required but are a handful bunch.
Settings Sync
If you tend to work in different systems setting them up is a hectic task. Here this extension comes into play. It syncs all your extensions and their configuration, workspaces folder, launch files and their customized VS code settings to your Github in one click. It also syncs them whenever there is a change in any of those and provides a summary too.
Install Settings sync from VS marketplace
Polacode
When you need to share some code in an image format these apps do that. It has various combinations of them with fonts and creates beautiful code polaroids or cod-aroids.
Install Polacode from VS marketplace

That's it, folks.
How To Negotiate Your Way To A Higher Salary
Conclusion
In this article, we looked at some of the must-have VSCode extensions that can make any developer's life easy. I'd encourage you to try them out yourself and see which ones you like the most.
Also, if you have any other suggestions please comment below so that we can everyone benefit from it.
Author: Dibyajyoti Parida
Email: parida.dibya2002@gmail.com
Further Resources We Recommend
The Road to Learn React: Your Journey to Master Plain Yet Pragmatic React.Js
Read Next








